Hi cortahelio,
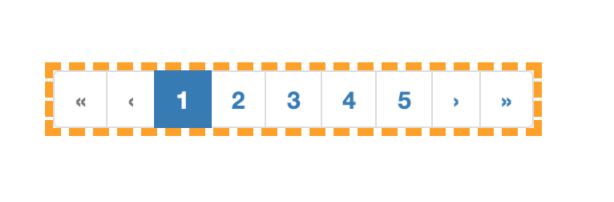
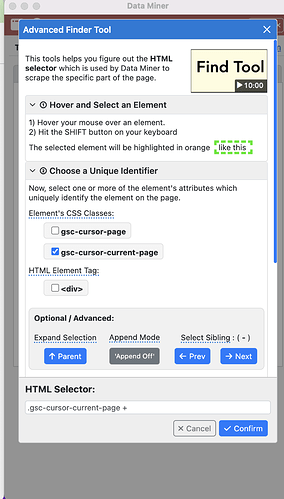
Thanks for posting. If there is no Next button you can also use the current page as a way to paginate. Using the advanced Nav settings, you can do the “Hover and Shift” process over the current page number, then add a plus (+). At times, you need to specify elements as well. Your selector needed elements and was a little tricky in general. Try the following.
.pagination li:has(.active) + li a
This will tell Data Miner to look for the current (active) page number and then click the next element over, which would be the next page. Our Nav Selector video covers this process as well.
Manually copy and paste the above into your Next Page Selector input box under the Advanced Settings and then you should be good to go!
You will find it around 4:29 in the video How to write Data Miner recipes with Recipe Creator | Data Miner
Please let me know if you have any questions.